
Валерий Алексеевич Жарков
Справочник Жаркова по проектированию и программированию искусственного интеллекта. Том 11: Программирование на Visual Basic искусственного интеллекта. Издание 2
1.2. Требуемое программное обеспечение
Чтобы программировать искусственный интеллект в двух- и трёхмерных играх и приложениях, а также графику на основе Visual Studio, на нашем настольном компьютере (ноутбуке или планшете) должны быть установлены следующие программные продукты.
1. Среда разработки (называемая также как платформа, студия, пакет и т.д.) Visual Studio или сокращённо VS корпорации Microsoft. Системные требования к компьютеру сформулированы на сайте этой корпорации. Отметим, что имеются бесплатные версии VS, например, Express-версии и Бета-версии, которые можно загрузить с сайта Microsoft. Установка на компьютер и настройка любой версии VS подробно описаны в наших книгах с сайта ZharkovPress.ru.
VS имеет исполнительную среду CLR (Common Languege Runtime), общую для всех основных языков программирования. Поэтому впервые появилась уникальная возможность соединять (в разрабатываемом нами приложении) программы, написанные на различных языках (соответствующих спецификации CLR). Программа, написанная на любом языке или на нескольких различных языках, сначала компилируется в промежуточный язык MSIL (Microsoft Intermediate Language) и только затем преобразуется в машинный код. Такое двух шаговое выполнение программ позволяет достичь хорошей межъязыковой совместимости при высоком быстродействии.
Чтобы читателю легче было изучить и применить на практике самый популярный и перспективный (в мире программирования) язык Visual Basic, он дан в сравнении с другими языками, и базовые сведения об этих языках (Visual Basic, C#, С++, J#) сведены в таблицы (в наших книгах [Литература]). Программы, написанные на предыдущих версиях Visual Studio после конвертирования пригодны и для новой версии Visual Studio.
Графический интерфейс в операционных системах Windows, а также вся работа с графикой в Visual Studio, а следовательно, и в Visual Basic основаны на использовании интерфейса устройств графики GDI+ (Graphics Device Interface) Этот интерфейс GDI+ для двухмерной графики подробно описан в наших предыдущих книгах из списка литературы.
Кроме двухмерной графики, в книгах с сайта ZharkovPress.ru по созданию трёхмерных графических систем описано применение технологии DirectX для компьютерных игр и приложений.
2. Если планируется применять DirectX и/или XNA, то с сайта корпорации Microsof необходимо бесплатно загрузить последнюю версию технологии DirectX в виде программного продукта DirectX Software Development Kit (SDK) и XNA. Каждые несколько месяцев на сайте выставляется новая редакция DX и XNA. Более подробно о DX и XNA описано в справке от Microsoft. Отметим, что на сайте корпорации Microsoft программный продукт DirectX для разработки трёхмерных изображений находится в разделе Windows и далее в подразделе Technologies. Следовательно, DirectX (или коротко DX) авторы называют технологией, так и мы будем называть (в случае применения).
Отметим, что в данной серии книг будут разработаны игры и приложения с использованием искусственного интеллекта как без применения DirectX и XNA, что делает такие игры и приложения более универсальными, так и с применением DirectX и XNA.
Глава 2. Методика разработки приложений для выполнения расчётов с эффектами анимации
2.1. Алгоритм ввода-вывода данных
Сначала общими усилиями создадим приложение в виде традиционного калькулятора для сложения и вычитания чисел. А затем постепенно будем усложнять и увеличивать количество математических функций в приложении, и в изучении базовых дисциплин и методик расчётов, с использованием эффектов анимации, идти от простого к сложному.
Алгоритм сложения вещественных чисел в нашем первом калькуляторе стандартен:
в первое окно вводим первое слагаемое;
во второе окно второе слагаемое;
щёлкаем кнопку со знаком равенства;
в третьем окне получаем результат сложения (сумму).
Примеры в этой главе (и все последующие примеры) позволяют достичь:
1) учебную цель, чтобы научить начинающего программиста (например, инженера – практика, который никогда раньше не применял этот алгоритмический язык), или специалиста любого профиля, вводу исходных данных и выводу результатов расчёта, а также решению различных задач при помощи форм и форм (точнее, при помощи принципов визуального программирования) и объектно-ориентированного программирования (ООП) на языке высокого уровня Visual Basic;
2) практическую цель, чтобы по аналогии с нашим приложением читатели могли быстро создать персональный калькулятор (а далее, вычислительную систему и многие другие приложения) для расчёта таких математических, экономических и других функций, которые дополнят функции настольного калькулятора (и калькулятора операционной системы, например, Windows) и других известных систем компьютерной математики.
2.2. Проект приложения
Некоторые этапы разработки данного приложения-калькулятора в дальнейшем (в последующих главах) при создании других приложений будут повторяться. Поэтому в этой главе, в интересах читателей, мы дадим подробные инструкции выполнения всех основных этапов разработки, чтобы в последующих главах эти же этапы описывать кратко со ссылкой на эту главу (и не повторяться).
Создаём проект в пакете (или комплексе) Visual Basic среды разработки Visual Studio (или предыдущих версий среды) по следующей типичной схеме.
1. Запускаем среду (называемую также: среда разработки, студия, платформа, пакет и т.п.) Visual Studio и щёлкаем значок New Project (или File, New, Project).
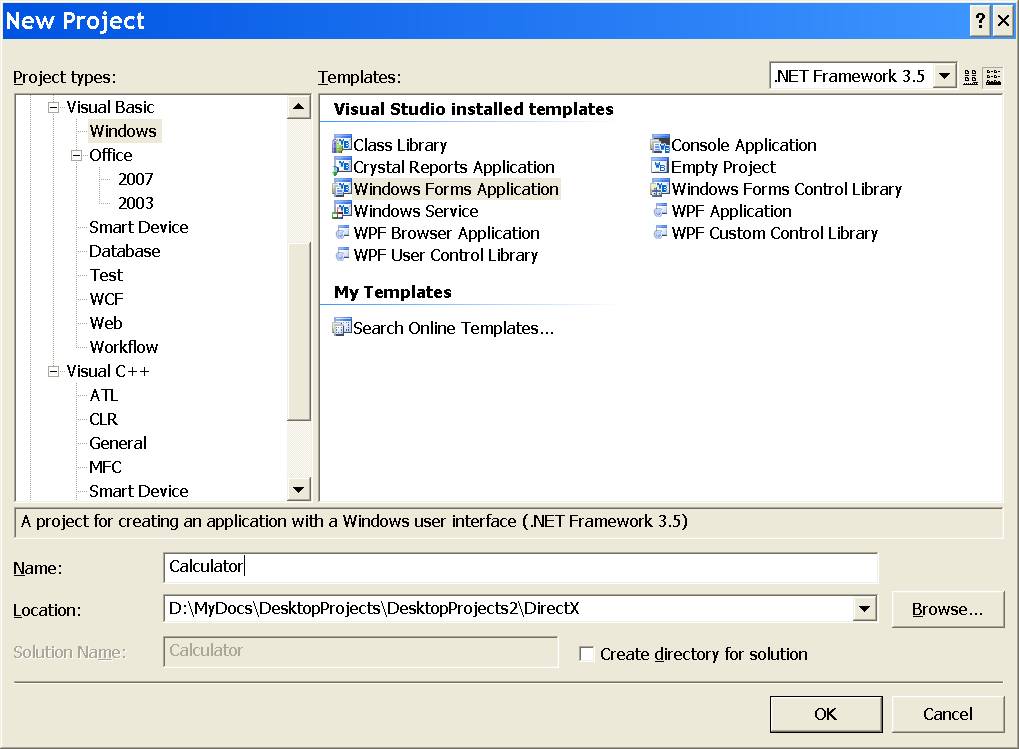
2. В панели New Project (рис. 2.1) в окне Project Types выбираем тип проекта Visual Basic, Windows, Windows и проверяем, чтобы в окне Templates был выделен (как правило, по умолчанию) шаблон Windows Forms Application; в окне Name записываем имя проекта, например, Calculator. В расположенном ниже окне Location мы видим каталог (папку Projects с текстом пути к этой папке), в котором будет создан данный проект. Мы можем щёлкнуть по стрелке в окне Location (или кнопку Browse) и в появившемся списке выбрать или записать другой путь и другую папку, которую здесь же можем создать.
3. Если создаваемое нами решение (Solution) будет состоять из одного проекта, и мы не планируем разрабатывать другие проекты в рамках этого решения (как в данном случае), то можно удалить (если он установлен) флажок Create Directory for Solution (рис. 2.1) с целью упрощения построения программы.

Рис. 2.1. В окне Project Types выделяем тип Visual Basic, Windows.
4. В панели New Projects (рис. 2.1) щёлкаем OK. Visual Basic создаёт проект приложения и выводит форму в виде Form1 в режиме проектирования (иначе, дизайна или редактирования) с вкладкой Form1.vb[Design], при помощи которой далее можно будет открывать эту форму.
5. Несмотря на то, что мы не написали ещё ни одной строчки программного кода, приложение уже должно работать в любой версии Visual Studio. Для проверки работоспособности приобретенной нами Visual Studio выполняем построение программы:
если мы создаём решение (Solution) из нескольких проектов, то в меню Build выбираем Build Solution или щёлкаем значок с изображением трёх вертикальных стрелок, или нажимаем клавиши Ctrl+Shift+B; напомним, что на главное меню значки переносятся с панели Tools, Customize, а удаляются после нажатия клавиши Alt, захвата и смещения значка (как в текстовом процессоре Microsoft Word);
если мы создаём решение (Selection) из одного проекта (как в нашем случае), то можно выбрать Build, Build Selection или щёлкнуть значок с изображением двух вертикальных стрелок; в меню Build в наименовании команды Build Selection вместо слова Selection будет имя нашего проекта, в данном случае Calculator.
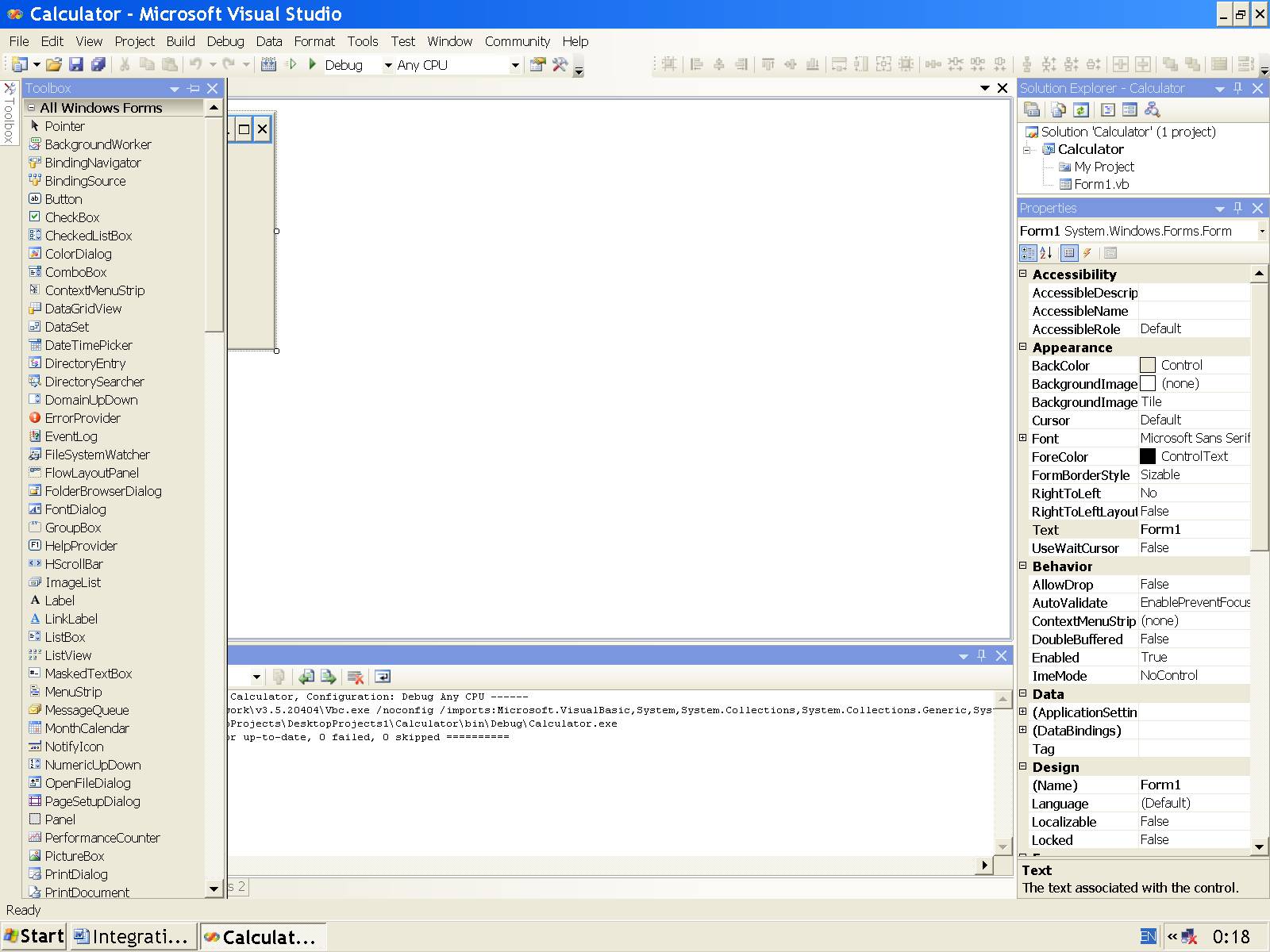
Мы должны увидеть в выходном окне Output на вкладке Output (рис. 2.2) сообщение компилятора VB об успешном построении без предупреждений и ошибок:
Build complete – 0 errors, 0 warnings
=== Build: 1 succeeded, 0 failed, 0 up-to-date, 0 skipped ===
6. Если ошибок нет, то запускаем программу на выполнение: в меню Debug выбираем Start Without Debugging (или нажимаем клавиши Ctrl+F5) или Start (клавиша F5), или щёлкаем по значку с изображением восклицательного знака.
Поверх формы Form1 в режиме проектирования должна появиться форма Form1 в режиме выполнения, которую можно захватить мышью и переместить в другое место экрана. На этой форме щёлкаем значок “x” (Close – Закрыть) или делаем правый щелчок и в контекстном меню выбираем Закрыть.
Основная проверка работоспособности Visual Studio закончена, и мы можем приступить к дальнейшей работе (согласно сформулированному выше алгоритму).
2.3. Методика проектирования формы
Для предварительного (пока без внесения элементов управления с панели инструментов Toolbox, рис. 2.2) визуального графического проектирования формы выполняем следующие типичные шаги нашей инструкции.
1. Панель Properties (Свойства) со свойствами формы Form1 (рис. 2.3) мы можем вызвать (если она не появилась автоматически) при помощи команды View, Properties Window и разместить в виде отдельной панели в любом месте экрана, а можем сделать в виде вкладки более общей панели. Если в панели Properties нет заголовка Form1, то просто щёлкаем внутри формы, или там же делаем правый щелчок и в контекстном меню выбираем Properties. В панели Properties далее мы всегда будем подразумевать одноименную вкладку Properties (если не оговаривается особо, например, вкладка событий Events). После изменения (заданного по умолчанию) свойства мы должны дать программе команду внести это изменение в форму или элемент управления; для этого щёлкаем по выделенному имени свойства или нажимаем клавишу Enter. Если не видна форма (форма) Form1 в режиме проектирования, то на рабочем столе щёлкаем вкладку Form1.vb[Design] или в панели Solution Explorer (Исследователь-Проводник Решения), вкладка на рис. 2.3, дважды щёлкаем по имени файла Form1.vb.
2. В панели Properties с заголовком Form1 (рис. 2.3) щёлкаем (выделяем) слово Font и появившуюся кнопку с тремя точками. Мы увидим панель Font (рис. 2.4).
3. В панели Font (Шрифт) устанавливаем, например, шрифт Times New Roman и размер (Size) 14 для текста на форме и для текста на элементах управления, которые мы будем переносить на форму с панели Toolbox. В панели Font щёлкаем OK.
4. Чтобы изменить заголовок формы, в панели Properties в свойстве Text вместо слова Form1 записываем (или вставляем из буфера обмена: правый щелчок, Paste), например, Calculator; щёлкаем по слову Text (или нажимаем клавишу Enter), рис. 2.3.
5. При помощи свойства BackColor (рис. 2.3) мы можем установить (вместо установленного по умолчанию цвета Control) из списка другой цвет клиентской области Form1. Перечень этих цветов будет показан далее. Напомним, что в клиентскую область не входит верхняя полоска с текстом и граница формы.
6. При помощи свойства BackgroundImage (Фон), рис. 2.3, в качестве фона мы можем установить имеющийся у нас рисунок (форматов (.bmp), (.jpg), (.gif) и др.) или даже несколько рисунков, которые с заданным нами интервалом времени будут поочерёдно сменять друг друга в режиме анимации; затем на этом изменяющемся фоне можно размещать элементы управления (например, TextBox и Button) и компоненты (например, Timer), как будет показано далее.
7. Напомним, что на инструментальной панели Toolbox (рис. 2.2) имеются элементы управления Windows Forms и специализированные компоненты.
Для создания пользовательского интерфейса нашего приложения сначала на форме можно разместить элемент управления в виде рамки группы GroupBox, чтобы затем внутри этой рамки располагать другие элементы. Для этого на панели инструментов Toolbox (рис. 2.2) щёлкаем элемент GroupBox (рамка группы). Выполняем щелчок на форме. Чтобы изменить название GroupBox с номером элемента, в панели Properties в свойстве Text вместо имеющегося там текста записываем (или вставляем из буфера обмена: правый щелчок, Paste), например, “Сложение чисел (Addition of numbers)”; щёлкаем по выделенному слову Text (или нажимаем клавишу Enter).
Затем в панели Properties можно установить другие свойства.

Рис. 2.2. Панель инструментов Toolbox.

Рис. 2.3. Панель Properties.
8. Аналогично размещаем первое окно текста TextBox (для ввода первого слагаемого); в панели Properties появляется новый заголовок для этого элемента.
9. Размещаем второе окно текста TextBox для второго слагаемого и третье окно для суммы.
10. Чтобы пользователю было понятно, что означает каждое окно, около каждого окна вводим надпись в виде элемента управления Label. Например, первую надпись Label с номером элемента мы можем изменить или сразу с клавиатуры, или в панели Properties с заголовком для этого элемента в свойстве Text вместо имеющегося там текста записываем (или вставляем из буфера обмена: правый щелчок, Paste), например, “число (number)”.
11. Аналогично записываем текст выше второго и третьего окон, а между первым и вторым окнами – знак суммы “+”.
12. Чтобы получить результат сложения после щелчка кнопки со знаком равенства “=”, вводим эту кнопку на форму по обычной схеме: на панели Toolbox выбираем Button; щёлкаем на форме; надпись внутри этого элемента мы можем изменить или сразу с клавиатуры, или в панели Properties в свойстве Text вместо имеющегося там текста записываем (или вставляем из буфера обмена: правый щелчок, Paste), например, знак равенства “=”; щёлкаем по выделенному слову Text (или нажимаем клавишу Enter). В классе Form1 на вкладке Form1.Designer.vb (рис. 2.5) появились эти элементы управления. Форма приняла окончательный вид (рис. 2.6).
На приведённых рисунках видны отличия новой платформы Visual Studio от предыдущих версий этой же платформы, которые подробно описаны в наших предыдущих книгах [Литература]. Важно отметить, что все программы, которые далее мы будем разрабатывать, применимы для всех версий платформы Visual Studio.

Рис. 2.4. В панели Font устанавливаем шрифт.

Рис. 2.5. Вкладка Form1.Designer.vb.

Рис. 2.6. Форма после графического (визуального) проектирования.
2.4. Код программы
Теперь в файл Form1.vb нам необходимо написать нашу часть кода для сложения двух чисел на форме. Для связывания с кодом элементов управления и компонентов используются методы, которые называются обработчиками событий и вызываются после двойного щелчка по имени соответствующего метода на вкладке Events (со значком в виде молнии) на панели Properties (рис. 2.3). Например, обработчик события в виде щелчка кнопки “=” (рис. 2.6) вызывается после двойного щелчка по имени метода Click на вкладке Events панели Properties. Но так как щелчок кнопки является наиболее распространённым событием, то он задан как событие по умолчанию и поэтому может быть также вызван двойным щелчком кнопки в режиме проектирования.
Выполняем это. Появляется файл Form1.vb с автоматически сгенерированным кодом и следующим шаблоном метода для обработки события в виде щелчка кнопки:
Private Sub Button1_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles Button1.Click
End Sub
Так как в проекте по умолчанию уже подключено корневое пространство имён (Imports System), то имя System (и другие подключённые имена) далее в нашем коде мы можем не записывать. В данный шаблон можно записать много вариантов кода для выполнения простых арифметических операций. Чтобы лучше понять синтаксис визуального (с использованием элементов управления, например, TextBox) программирования, приведём четыре варианта кода для сложения двух чисел. Первый вариант кода – с тремя переменными:
Листинг 2.1. Наш основной код с тремя переменными.
Текст программы опубликован в предыдущем Издании данной книги.
По этой методике можно записывать код для выполнения различных математических операций. Подробные объяснения этой программы (какие пространства имён, классы, методы и свойства мы использовали) даны в наших книгах [Литература].
После построения программы (щёлкаем Build, Build Selection или значок с изображением трёх вертикальных стрелок) мы увидим в выходном окне Output сообщение компилятора VB или об успешном построении, или об ошибке (если при вводе нашего кода был введен не тот символ) с указанием типа ошибки и номера строки кода с ошибкой. Ошибку стандартно исправляем, снова строим программу, и так до тех пор, пока не получим сообщение компилятора без ошибок и предупреждений.
Если ошибок нет, то в меню Debug выбираем Start Without Debugging (или щёлкаем по значку с изображением восклицательного знака). На рабочем столе поверх формы в режиме проектирования (рис. 2.6) появляется форма в режиме выполнения (рис. 2.7), которую можно захватить мышью за верхнюю полоску и передвинуть в удобное место.
2.5. Выполнение расчётов
Выполняем типичный расчёт: 1,1 + 2,2 = 3,3 и результат показываем на рис. 2.7.

Рис. 2.7. Пример сложения двух чисел.
На рис. 2.7 видно, что и в первые два окна мы записываем десятичную дробь с запятой, и результат получаем в виде десятичной дроби с запятой. Следовательно, этот вариант кода на листинге 2.1 соответствует российским (и международным) стандартам, когда десятичная дробь записывается с запятой. Поэтому в дальнейшем мы будем применять именно этот вариант кода.
Аналогично выполняется суммирование различных чисел: целых и дробных, положительных и отрицательных. Таким образом, мы выполнили первый традиционный расчёт сложения двух чисел и теперь можем разрабатывать методики для решения более сложных задач при помощи Visual Basic (в последующих главах).
2.6. Техническая характеристика калькулятора
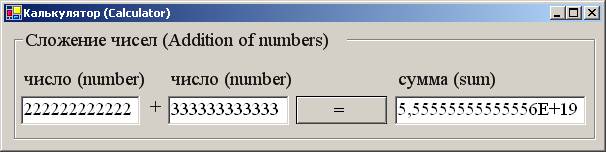
Исследуем возможности созданного нами калькулятора с целью применения его на практике. Попытаемся ввести в первое окно максимально большое число, состоящее, например, из двоек (цифр 2). Оказывается, в окно можно вводить большое количества цифр (сколько поместится в окне, каким бы большим мы его не делали), но учитываться в расчёте будет только ограниченное количество этих цифр. Для примера вводим двадцать двоек. Во второе окно также записываем цифры, например, двадцать троек (цифр 3). После щелчка кнопки “=” результат виден на рис. 2.8. В числе с плавающей точкой (точнее, запятой), например, 5,555555555555557E+19 (рис. 2.8) цифры перед символом E называются мантиссой, а после E – порядком. Следовательно, в нашем калькуляторе максимальное количество разрядов мантиссы, дающих правильное значение числа, – пятнадцать (последняя пятнадцатая цифра 6 на рис. 2.8 округлена и определяет погрешность вычислений). Если после каждого щелчка кнопки “=” постепенно увеличивать количество цифр в первом или во втором окне, то увидим, что тридцать вторая (и далее) цифра уже не увеличивает порядок суммарного числа в третьем окне. Следовательно, в нашем калькуляторе максимальный порядок числа равен 31.

Рис. 2.8. Результат сложения двух больших чисел.
Логичным завершением исследования возможностей нашего калькулятора явится его следующая краткая техническая характеристика:
1. Система счисления вещественных чисел при вводе и выводе – десятичная.
2. Максимальное количество разрядов мантиссы числа – пятнадцать (15).
3. Максимальный порядок числа – тридцать один (31).
4. Диапазон вычислений числа “x” по модулю |x|
1*10E-031 <= |x| <= 9.99999999999999*10E+031.
5. Форма представления запятой (точки):
в диапазоне
1 <= |x| <= 999999999999999
– естественная;
в диапазонах
1*10E-031 <= |x| < 1
и 999999999999999 < |x| <= 9.99999999999999*10E+031
– плавающая.
Как видно из этой технической характеристики, созданный нами калькулятор в чем-то превосходит настольные калькуляторы и Windows-калькуляторы, а в чем-то уступает. Но главное достоинство состоит в том, что наш калькулятор является открытой вычислительной системой и, если в этом есть необходимость, аналогично (как для сложения и вычитания) по разработанной выше методике мы можем вводить в наше приложение-калькулятор выполнение других арифметических и математических операций с различным количеством методов, и постепенно создавать все более сложную нашу персональную (или корпоративную) вычислительную систему для решения именно наших конкретных задач. Начнём проектировать анимацию.
2.7. Общая методика создания анимации
Разработаем общую методику создания анимации и апробируем её на примере создания мигающего заголовка формы, точнее, создания чередующегося заголовка, когда одно название заголовка будем сменяться другим названием с заданной нами частотой (или интервалом времени). По этой методике анимационный заголовок можно встроить в любое приложение.
Для создания любой анимации необходимо ввести компонент Timer по обычной схеме: на панели инструментов Toolbox щёлкаем строку Timer (рис. 2.3); щёлкаем на форме. Ниже Form1 появляется значок с надписью Timer1 (рис. 2.9), который можно захватить мышью и перенести в другое место. Напомним, что в отличие от элементов управления компоненты располагаются вне формы и поэтому на форме в режиме выполнения не видны. В панели Properties с заголовком timer1 в свойстве Enabled вместо False выбираем True (рис. 2.10), а в свойстве Interval вместо заданных по умолчанию 100 миллисекунд задаём, например, значение 500 миллисекунд (напомним, что 1000 миллисекунд равны 1 секунде). Естественно, эти установки можно выполнить не только в панели Properties, но и в программе, например, при помощи такого кода.
Листинг 2.2. Метод для включения таймера и задания интервала времени.
Текст программы опубликован в предыдущем Издании данной книги.
Теперь в режиме выполнения проекта с интервалом в эти 500 миллисекунд (или 0,5 секунды) будет генерироваться запрограммированное нами событие Tick и выполняться при помощи метода Timer1_Tick (см. ниже листинг 2.3), а именно, в данной главе будет мигать заголовок формы.

Рис. 2.9. Значок для компонента Timer.

Рис. 2.10. Панель Properties.
Следовательно, мы закончили визуальную разработку анимационного эффекта, и нам необходимо написать код программы. Для этого дважды щёлкаем значок для компонента Timer (рис. 2.9). Появляется файл Form1.vb с автоматически сгенерированным шаблоном метода, который после записи нашего кода принимает вид листинга 2.3.
Листинг 2.3. Метод для создания мигающего заголовка.
Текст программы опубликован в предыдущем Издании данной книги.
Подробные пояснения к этому коду, а также другие варианты подобного кода даны в наших книгах [Литература].
Строим программу и запускаем на выполнение обычным образом: Build, Build Selection; Debug, Start Without Debugging. В ответ Visual Basic выполняет программу и выводит форму в режиме выполнения. На этой форме с заданной нами частотой в 500 миллисекунд (или 0,5 секунды) заголовок “Калькулятор (Calculator)” сменяется на “Калькулятор с анимацией (Calculator with animation)” (рис. 2.11), и таким образом создаётся эффект анимации.
Если на листинге 2.3 вместо слова "Калькулятор (Calculator)" записать оператор "" (т.е. удалить слово "Калькулятор (Calculator)"), то будет появляться и исчезать только второй заголовок формы "Калькулятор с анимацией (Calculator with animation)", и этот заголовок будет только мигать (без замены текста) с заданной частотой. Далее на этом калькуляторе можно выполнять описанные выше расчёты (рис. 2.11).

Рис. 2.11.
Аналогично создаётся анимация по другим вариантам, приведённым в наших книгах [Литература].
Следовательно, мы закончили разработку методики создания анимации на примере анимационного заголовка формы.
Подчеркнем, что мы разработали именно общую методику создания анимации, так как если на листинге 2.3 вместо ключевого слова Me записать значение свойства Name для какого-нибудь элемента управления (Label1, Button1 и т.д.), то мы получим эффект анимации для этого элемента управления.
Важно отметить, что на любой форме мы можем разместить несколько компонентов Timer (Таймер), каждый из которых будет создавать свой эффект анимации по разработанной в данной книге методологии.